|
||||
|
|
Глава 5. Компоненты пользовательского интерфейса MIDPТеперь, когда вы изучили базовые абстракции, определяемые высокоуровневым API MIDP, пришло время узнать, как использовать компоненты пользовательского интерфейса, которые встраиваются поверх этих абстракций. В этой главе вам будут показаны основы того, как использовать компоненты пользовательского интерфейса MIDP, которые реализуют высокоуровневый API MIDP. Я не собираюсь приводить всестороннее рассмотрение каждого свойства каждого элемента пользовательского интерфейса. Эту обязанность я оставляю на справочную документацию Javadoc или справочные руководства. Тем не менее, если у вас есть базовое понятие о цели каждого элемента и о том, как они работают по своей сути, вы можете легко изучить более детальные свойства каждого элемента сами. Иерархия Компонентов пользовательского интерфейса MIDP Диаграмма иерархии наследования MIDP, показанная на рисунке 5.1, повторяет то, что вы уже видели на рисунке 3.7 в главе 3. Вы уже видели некоторые из компонентов пользовательского интерфейса MIDP, показанные в этой иерархии, а именно Displayable, Screen, Form и Alert. Вы знаете, что класс Displayable определяет природу основы любого компонента, который может быть отображен, и что класс Screen определяет базовую абстракцию пользовательского интерфейса MIDP — экран. Класс Screen является первым Displayable, который вы видели, a Form был первым конкретным типом используемого экрана. В таблице 5.1 кратко описаны все компоненты пользовательского интерфейса MIDP в пакете javax.micfoedition.lcdui.  Рисунок 5.1. Компоненты пользовательского интерфейса MIDP принадлежат либо к классу объектов Displayable, либо к классу объектов Item за исключением класса Ticker, который происходит от Object.  — абстрактный класс,  — конкретный класс Таблица 5.1. Описание всех компонентов интерфейса пользователя MIDP Имя класса компонента, Ul MIDP — Описание — Принадлежность к- API MIDP
Экраны и экранные элементы Первый пример в этой главе показывает вам основную разницу между двумя типами компонентов пользовательского интерфейса MIDP: компонентами Displayable и компонентами Item. Иерархия наследования, изображенная на рисунке 5.1, ясно отображает Эти две категории. Иерархия Displayable заключает в себе экраны, которые вы отображаете. Иерархия Item классифицирует элементы, которые могут быть собраны в один экран. Следующие примеры демонстрируют использование различных компонентов пользовательского интерфейса MIDP. Мы объясняем их использование по мере ознакомления с каждым. В листинге 5.1 показан файл под названием UIComponentDemo.java, который определяет исходный код новой программы, демонстрирующий использование элементов MIDP. Этот файл использует код в других файлах, которые вместе составляют полную демонстрационную программу компонента пользовательского интерфейса. Листинг 5.1. Исходный код UlComponentDemo
Демонстрируется использование высокоуровневых компонентов пользовательского интерфейса MIDP. Этот демонстрационный класс создает список демонстрационных программ для выбора пользователем. Элементы в списке являются на самом деле именами первичных классов демонстрационных программ. MID-лет создает экземпляр класса, представленного среди элементов списка, выбираемого пользователем и затем выполняемого им.
Код, описанный в листинге 5.1, является первым примером, потому что он создается с использованием одного вида экранного объекта. Экран является ядром организационной основы всех MID-летов. В листинге 5.1 определяется MID-лет. Его высокоуровневый экран является компонентом List, который отображает список вариантов, отражающих различные элементы, которые демонстрирует программа. На рисунке 5.2 показан список верхнего уровня демонстрационных приложений, которые вы можете запустить. Этот основной экран является экземпляром List. Обратите внимание на стрелку на экране, указывающую вниз. Она указывает, что существуют еще элементы, для которых недостаточно места на экране. Если вы прокрутите немного вниз, стрелка, указывающая вниз, исчезнет, и вместо этого появится стрелка, указывающая наверх. Эти стрелки размещены на экране реализацией компонента List. List является видом Screen, который, конечно, является Displayable, и приспосабливается к знакомой ему общей структуре приложения. Вы можете видеть в листинге 5.1, что экземпляр List является отображаемым в настоящее время, по существу это объект, который получает события вызова команды. Сам MID-лет является блоком прослушивания таких событий, регистрируя себя как CommandListener для этих событий. Он реализует интерфейс CommandListener, а также определяет метод commandAction (). Альтернативным способом создания блоков прослушивания является создание самого компонента блока прослушивания событий, которые в нем происходят. Чтобы выполнить это, однако, вам бы пришлось создать в классе компонента подклассы, в данном случае создав подкласс класса List. Я выбрал первый подход и использую стандартный класс List без создания подклассов. На рисунке 5.2 изображен список демонстрационных программ компонентов пользовательского интерфейса. Имена, которые вы видите, являются именами основных классов для каждой демонстрационной программы. При выборе одного из них выполняется соответствующая демонстрационная программа. Конечно, вы должны откомпилировать демонстрационные программы прежде, чем пытаться их запустить. Иначе вы получите ошибку ClassNotFoundException. Если вы используете J2ME Wireless Toolkit, вам нужно только поместить ваши исходные файлы в директорию проекта UIComponents/src/. Затем создайте проект. Wireless Toolkit откомпилирует все исходные файлы в директории sic/. Он запустит верификатор предварительной проверки и, наконец, разместит файлы. class в директории проекта classes/. С этого момента вы можете выполнять демонстрационные программы, перечисленные в основном окне MID-лета. В следующем примере я сначала компилирую, а затем делаю доступной программу AlertDemo, первый элемент в списке. Чтобы запустить откомпилированную демонстрационную программу, просто выберите AlertDemo из списка, показанного на рисунке 5.2. Повторяйте эти шаги создания и выполнения для каждой из остальных демонстрационных программ. На рисунке 5.3 показан экран, который появляется, когда вы выбираете элемент AlertDemo из списка демонстрационных программ верхнего уровня. Этот экран отображает другой набор элементов — набор типов уведомлений — с помощью другого компонента MIDP, называемого ChoiceGroup. Экран, содержащий типы уведомлений, создается кодом в файле AlertDemo.java, показанном в листинге 5.2. Выбор одного из элементов на этом экране создает и отображает экземпляр этого типа компонента Alert. Иерархия наследования, изображенная на рисунке 5.1, показывает, что ChoiceGroup не является ни Screen, ни Displayable. Это вид Item. Вспомните из главы 3, что Item является компонентом, который может быть агрегирован в Form. Обратите внимание, что класс AlertDemo дополняет Form, который дает ему возможность агрегировать элементы TextField и ChoiceGroup. На рисунке 5.3 вы видите Form — экземпляр AlertDemo — который содержит объекты ChoiceGroup и TextField. Вспомните, что Form является единственным компонентом MIDP, который может включать другие компоненты. Таким образом, программа AlertDemo должна использовать Form для хранения элементов ChoiceGroup и TextField.  Рисунок 5.2. Изображение главного экрана UIComponentDemo. Элементы являются названиями основных классов для каждой демонстрационной программы  Рисунок 5.3. Главный экран демонстрационной программы уведомлений является формой, которая объединяетTextField и ChoiceGroup Листинг 5.2. Уведомления являются экранами, но они не могут содержать объекты Command. Вы должны указать Displayable, который должен быть показан, когда уведомление будет недоступно
Демонстрирует использование объектов Alert.
Конструктор.
Возвращает единственный экземпляр этого класса. Вызов этого метода перед созданием объекта возвращает Пустой указатель.
Когда вы будете экспериментировать с этим приложением, обратите внимание, что вы можете прокрутить List вверх и вниз, выделяя различные элементы List, но программного выбора событий не осуществляется. Подобным образом на экране Build Alert (Создание уведомления) вы можете прокручивать и многократно выбирать элементы ChoiceGroup без активации какого-либо действия. В обоих случаях событий не генерируется, пока вы не вызовете активацию команды. На экране List вы должны нажать на кнопку выбора Select, чтобы перейти к экрану Build Alert (Создать уведомление). Когда вы окажетесь на экране Build Alert (Создать уведомление), вы должны выбрать экранную кнопку Go, чтобы просмотреть отображенный Alert. Изменение выбора в любой реализации Choice не активирует какую-либо Command в компоненте. Оба экрана, изображенные на рисунках 5.2 и 5.3, показывают наборы элементов, из которых пользователь может сделать выбор. Оба компонента List и ChoiceGroup реализуют интерфейс javax.microedition.ldcui.Choice, который указывает характеристики поведения компонентов, поддерживающих выбор одного или более своих элементов. Интерфейс Choice определяет три константы: — IMPLICIT (Неявный): выбирается элемент, на котором в настоящее время сфокусировано внимание. — EXCLUSIVE (Исключающий): может быть выбран один-единственный элемент. — ULTIPLE (Множественный): могут быть выбраны несколько элементов. Только объекты List могут устанавливать активацию IMPLICIT. Когда вы активизируете клавишу выбора Select устройства при неявном List, какой бы элемент List и был бы выделен в данный момент, он будет выбран. Листинг 5.1 демонстрирует эту неявную команду. ChoiceGroup не может быть неявным. Конструктор ChoiceGroup сбрасывает IllegalArgumentException, если вы пытаетесь создать его экземпляр с типом Choice.IMPLICIT. Есть еще один тип информации, которая может быть собрана из этого неявного List. Ранее я говорил, что событие команды посылается в Displayable в ответ на нажатие пользователем кнопки Select на устройстве. Тип этой команды, однако, отличается от любого из типов, которые определяет класс Command. Класс List определяет особый объект Command, List.SELECT_COMMAND. Активация списка IMPLICIT генерирует эту особую команду и посылает ее в блок прослушивания команд без какой-либо явной операции выбора, осуществляемой пользователем. Истинная цель этой команды заключается в том, чтобы дать возможность методу блока прослушивания commandAction() распознать активацию операции выбора устройства. В листинге 5.3 показано, как метод UIComponentDemo.commandAction() использует эту специальную константу. Листинг 5.3. Блок прослушивания команд должен проверять активацию специальной команды List.SELECT_COMMAND, если приложение использует неявные списки
Названия типов выбора EXCLUSIVE и MULTIPLE говорят сами за себя. Реализации MIDP, визуализируют значки отображения выбора различно для исключающего и множественного списков. Исключающие списки выбора имеют кружок слева от текста элемента, сходный с селективными кнопками в приложениях AWT и Swing, и внутреннюю точку, показывающую выбранный элемент. Множественные списки выбора визуализируют компонент с квадратиком слева от текста элемента, сходным с кнопками для отметки в приложениях AWT и Swing. Вы уже видели пример Alert в главе 3, здесь вы видите его вновь. Метод commandAction() класса AlertDemo создает пять различных уведомлений в зависимости от данных, которые пользователь вводит в экран Build Alert (Создание уведомления), показанный на рисунке 5.3. Конструктор класса Alert принимает значение AlertType, которое отражает тип уведомления, изменяющийся в зависимости от создания. Класс AlertType определяет пять констант, которые представляют собой возможные типы уведомлений, показанные в таблице 5.2. Таблица 5.2. Константы класса AlertType, которые представляют собой возможные типы объектов Alert Константа класса AlertType — Описание
Внешний вид уведомления не изменяется в зависимости от типа уведомления. Цель типов уведомлений заключается в том, чтобы дать программисту возможность более легко различать различные объекты уведомлений. Это также дает реализации возможность отображать отдельные типы уведомлений по-разному. Тип уведомления не влияет на его поведение. Вы видели сходную организацию объектов Command в приложениях HelloWorld. Простое присвоение определенного типа Command не изменяет его поведение никоим образом. Выбор остается за вами как за программистом в создании последовательности тем способом, которым вы обращались со сходными типами объектов Command и Alert. Если вы запустите программу, приведенную в примере, вы увидите, что экраны уведомлений не имеют команд, связанных с ними, на самом деле они и не могут их иметь. Вы также заметите, что экраны уведомлений исчезают через 5 секунд и возвращают экран Build Alert (Создание уведомления). Причина этого кроется в том, что программа установила по умолчанию 5-секундную длительность для всех уведомлений. Величина длительности появления уведомления должна быть больше 0. Установление значения менее 0 приведет к IllegalArgumentException. Вы устанавливаете время истечения уведомления с помощью метода Alert.setTimeout(). Если вы укажете константу Alert.FOREVER, реализация поместит экранную клавишу Done (Готово) на уведомление. Уведомление будет оставаться открытым до тех пор, пока пользователь не нажмет Done (Готово). В демонстрационной программе (которую вы можете найти в Web на сайте http://www.phptr.com), прокрутите вниз экран Build Alert (Создание уведомления) и вы увидите объект текстового поля, который содержит строку «5». Вы можете отредактировать этот объект TextField, который является другим компонентом пользовательского интерфейса, чтобы изменить значение времени истечения. Если вы укажете 0, приложение создаст уведомление с FOREVER (НИКОГДА) в качестве времени истечения. TextField является последним новым компонентом, который вводит эта демонстрационная программа. TextField также является разновидностью Item, как показано на рисунке 5.1. TextField — это один из двух компонентов для ввода текста. Другим является TextBox, который мы обсудим далее в этой главе. Компоненты для ввода текста используют понятие ограничения ввода, которое ограничивает ввод до определенного набора разрешенных знаков, определяемого действующими ограничениями компонента. Класс TextField определяет различные виды ограничений, устанавливаемые константами, перечисленными в таблице 5.3. Таблица 5.3. Типы ограничений, устанавливаемые классом TextField Константа ограничения — Описание
Вы определяете ограничения в конструкторе, чтобы создать экземпляр с желаемыми текстовыми атрибутами. Чтобы создавать экземпляры, которые поддерживают обработку комбинации текстовых категорий, перечисленных в таблице 5.3, укажите логический AND этих категорий. Вы можете определить установленные ограничения, исследовав поле CONSTRAINT_MASK объекта TextField. Экранная навигация На данный момент вы познакомились со следующими компонентами пользовательского интерфейса: — MIDlet; — Display; — Displayable; — Form; — List; — Alert; — ChoiceGroup; — TextField. Вы уже можете создавать приложения MIDP — с их помощью. Демонстрационная программа, показанная в листинге 5.3, обращается к другому атрибуту программ с графическим пользовательским интерфейсом: экранной навигации. Если вы возвратитесь назад и взглянете на приложение, описанное в листинге, более внимательно, вы увидите, что вы можете перейти назад к предыдущему экрану из любой точки. Это свойство присутствует в большинстве программ с графическим интерфейсом пользователя. Однако такое поведение в MIDP не является автоматическим. Только один Displayable видим в любой момент времени и реализация не отслеживает какой-либо информации об отображаемых экранах. Переход «вперед» легок. Как демонстрируется в приложениях, вы просто создаете следующий Displayable и делаете запрос на его отображение. Но переход «назад» немного сложнее. Вам придется убедиться, что у вас есть действующая ссылка на экранный объект, к которому вы хотите возвратиться. Обратите внимание, что каждый класс, который вы видели до сих пор в демонстрационной программе, поддерживает ссылку на экземпляр, созданный приложением. В UIComponentDemo.java, например, это следующее объявление элемента:
Это объявление имеет следующий сопутствующий метод:
Данйый метод объявляется с модификатором static, так что на него можно легко создать Ссылку из любого места в приложении без создания экземпляра класса, содержащего этот метод — таким образом можно избежать неправильного цикла работы приложения. Приложение AlertDemo предоставляет экранную клавишу Back (Назад) на экране Build Alert (Создание уведомления), показанном на рисунке 5.3. Если вы нажмете эту клавишу, вы вернетесь обратно в главное окно. Посмотрите вновь на метод commandAction() данной программы, которая показана в листинге 5.4. Листинг 5.4. Блок прослушивания команд должен находить ссылку на экземпляр любого экрана приложения, к которому он хочет вернуться
Если команда является командой Back (Назад), этот метод показывает предыдущий экран, пересылая экземпляр List, созданный в UIComponentDemo.java, в метод Display.setCurrent(). Если UIComponentDemo.getlnstance() не был объявлен static, получить ссылку на объект List будет сложно. В соответствии с этой идиомой метод AlertDemo.getlnstance () возвращает ссылку на экземпляр, к которому дисплей должен вернуться, после того как уведомление будет закрыто. В таком случае может быть использована ссылка this. Но метод getlnstance() может стать доступным, если приложение будет позже усовершенствовано. Тем не менее, важным моментом является использование идиомы, которая делает ссылки на экраны легко доступными. Первыми двумя строками метода commandAction () являются следующие:
Эти строчки используют ту же идиому для легкого получения ссылки на MID-лет. Класс UIComponentDemo определяет этот статический метод, который освобождает вас от вынужденного кодирования следующей строки каждый раз, когда вам понадобится создать ссылку на дисплей:
Конечно, это не единственный способ осуществлять экранную навигацию. Другой метод заключается в поддержке набора ссылок на объекты Displayable. Вы можете поместить объект Displayable в набор, когда вы сделаете его текущим отображаемым объектом. Чтобы перейти назад к предыдущему экрану, вытолкните его из стека и установите его текущим Displayable. Безотносительно к методу, который вы выбрали, смысл в том, что ваша программа должна «знать» следующий экран для отображения. Иногда вы захотите вернуться назад к предыдущему экрану. В других случаях вы можете захотеть перейти на два или более экрана назад или к некоторому произвольному экрану. Вы можете даже использовать комбинацию вышеописанных подходов для выполнения нужной вам навигации. Другие компоненты Item В предыдущих примерах описывались некоторые компоненты, которые создают основу всех приложений MIDP. В оставшейся части главы вы увидите остальные компоненты пользовательского интерфейса. DateField На главном экране демонстрационного приложения UlComponent (смотри http://www.phptr.com/) вторым элементом списка является демонстрационная версия класса DateField. На рисунке 5.1 показано, что DateField является разновидностью Item; как таковой, он должен быть частью Form для того, чтобы быть отображаемым. В листинге 5.5 показан исходный код файла DateFieldDemo.java. Листинг 5.5. Поскольку экраны являются отображаемыми, метод getlnstanceO должен возвращать экранный объект некоторого вида. Этот возвращает экземпляр Form
Демонстрирует использование класса DateField пользовательского интерфейса MIDP.
Возвращает один экземпляр этого класса. Вызов этого метода перед созданием объекта возвращает пустой. указатель.
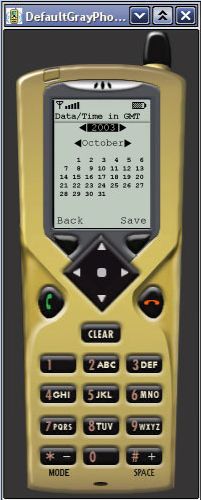
Прежде всего, обратите внимание, что DateFieldDemo дополняет класс Form. Конструктор просто добавляет объект DateField к форме и необходимая структура сформирована. Другие методы класса DateFieldDemo сходны с предыдущими примерами, так что я не буду их описывать здесь еще раз. DateField является простым текстовым элементом, который отображает дату и время. На рисунке 5.4 показан экран дата/время, отображаемый DateFieldDemo. Первая строка на рисунке 5.4 «Date/Time in GMT» («Дата/время в GMT») является меткой и определяется в первом аргументе конструктора. Вторая строчка является датой, а третья — временем. Конструктор no-arg DateFieldDemo в листинге 5.5 демонстрирует, как устанавливать дату в объекте DateField с помощью объекта Java.util.Calendar. В этом примере указываются дата и время, потому что вызов конструктора устанавливает отображение обоих значений. Класс DateField определяет три константы (перечисленные в таблице 5.4), которые позволяют вам контролировать то, какая информация отображается. Таблица 5.4. Константы DateField для управления отображением информации о дате и времени Константа DateField — Описание
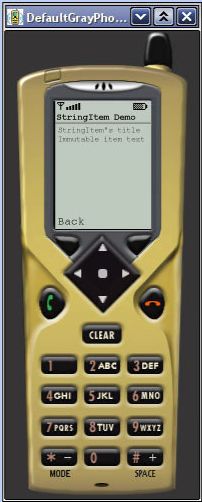
Третьим аргументом конструктора DateField в листинге 5.5 является определение временных зон, объект Java.util.TiraeZone. Остерегайтесь того, что спецификация MIDP потребует от реализации поддержки только одной временной зоны. Вы должны знать, какие временные зоны поддерживает ваша реализация. Очень вероятно, что большинство реализаций MIDP поддерживает только одну временную зону. Вызов конструктора DateField может определять временную зону, которая не поддерживается вашей реализацией MIDP. Если временная зона, которую вы указали в конструкторе, не поддерживается вашей реализацией MIDP, ваша программа все равно будет выполняться без ошибки или предупреждения, но временная зона объекта DateField будет представлять собой какую-либо зону, поддерживаемую реализацией, но не ту, которую вы запрашивали. И время, отображаемое на экране, будет отражать временную зону, используемую объектом DateField, вместо временной зоны, которую вы указали в вызове конструктора. Объекты DateField являются редактируемыми. Чтобы отредактировать их, 1. Во-первых, выберите поле даты, показанное на рисунке 5.4. 2. Нажмите на кнопку выбора Select эмулятора устройства. Вы увидите, что дисплей изменился на тот, что изображен на рисунке 5.5. 3. Прокрутите вверх и вниз, чтобы выделить год, месяц или день, и измените каждый из них по желанию. Обратите внимание, что реализация размещает экранные клавиши Back (Назад) и Save (Сохранить) на экране. Такое представление интерфейса типично для всех редактируемых компонентов. Когда вы закончите редактирование и вернетесь к предыдущему экрану, время и дата, показываемые на дисплее, изменятся. На главном экране DateFieldDemo, показанном на рисунке 5.4, вы можете прокрутить до поля времени и, нажав, выбрать его. Дисплей затем покажет экран, изображенный на рисунке 5.6.  Рисунок 5.4. Объект DateField состоит из двух частей: метки и значения, которые отображают количество как текст  Рисунок 5.5. Объект DateField реализует интерфейс, с помощью которого вы можете редактировать значения даты и времени  Рисунок 5.6. Реализация предоставляет этот пользовательский интерфейс, чтобы позволить вам редактировать значения времени Stringltem Класс Stringltem определяет двухсоставный компонент дисплея. Объекты Stringltem содержат метку и какой-либо неизменяемый текст. На рисунке 5.7 показан экран, отображаемый классом StringltemDemo, который вы можете запустить из окна, в котором указаны основные компоненты пользовательского интерфейса.  Рисунок 5.7. Строковые элементы состоят из двух частей: текстовая метка и текстовое значение В листинге 5.6 показаны имеющие отношение к этому классу части кода StringltemDemo. Вы можете соотнести текст в двух параметрах аргумента конструктора с текстом, отображаемым на дисплее. Это очень простой компонент интерфейса пользователя. Листинг 5.6. Строковые элементы являются формами
Этот класс демонстрирует использование класса Stringltem пользовательского интерфейса MIDP.
Конструктор.
Объекты Stringltem предоставляют вам удобный способ связать метку со значением. Вы можете вложить String в Form вместо использования объекта Stringltem, но Stringltem имеет преимущество, выражающееся в том, что его реализация гарантирует, что строки метки и значения останутся на дисплее вместе. Gauge Класс Gauge также является производным от Item. Запуск GaugeDemo из основного экрана создает дисплей, показанный на рисунке 5.8.  Рисунок 5.8. Существуют интерактивные и неинтерактивные измерители. Вы можете изменять значение интерактивного измерителя Пример, показанный на рисунке 5.8, размещает в Form четыре элемента: два измерителя (gauge) и метку String для каждого. Метки идентифицируют два различных типа измерителей, определяемых классом Gauge: интерактивный (interactive) и неинтерактивный (noninteractive). Реализация формирует изображение двух типов измерителей по-разному, так что пользователь может различать их тип. Пользователь может устанавливать значение интерактивного измерителя. Просто прокрутите экран, чтобы выделить первый калибратор. При выделении он становится хорошо заметным, и неярким, когда не выделен. Используя стрелки, указывающие влево и вправо, которые появились внизу экрана, вы можете изменять значение измерителя. Как и вертикальные стрелки, которые вы уже видели, эти горизонтальные стрелки создаются и контролируются реализацией. Обратите внимание, что вам придется нажать на клавишу стрелки несколько раз прежде, чем вы увидите увеличение или уменьшение числа заполненных столбиков. Причина кроется в ограниченном разрешении экрана, который способен отображать калибратор. Если весь диапазон значений, который предоставляет калибратор, слишком велик, реализация измерителя должна отобразить несколько значений для каждой вертикальной полосы, которая появляется на экране измерителя. Стрелка вниз на экране показывает, что вы можете прокрутить экран дальше. В примере, показанном на рисунке 5.8, экран недостаточно велик, чтобы показать второй калибратор в полную высоту. При прокручивании экрана вниз отобразится весь неинтерактивный калибратор. После того как вы прокрутите вниз, обратите внимание, что теперь стрелок, указывающих влево и вправо, нет, поскольку значение неинтерактивного измерителя не может быть изменено. Важно различать возможность взаимодействия с измерителем и возможность изменять его значение. Оба типа измерителей могут быть изменены программно. Сокращенный исходный код, приведенный в листинге 5.7, показывает, как настроить максимальное и первоначальное значение Gauge в конструкторе. Листинг 5.7. Четырьмя параметрами, требуемыми для указания измерителя, являются его состояние, удобное для прочтения название, первоначальное значение и максимальное значение
Этот класс демонстрирует использование класса Gauge пользовательского интерфейса MIDP. @смотри javax.microedition.Icdui.Gauge
Конструктор.
В отличие от демонстрационной версии, настоящее приложение, вероятно, также изменяет значение измерителя в течение своего жизненного цикла, используя следующие методы в классе Gauge:
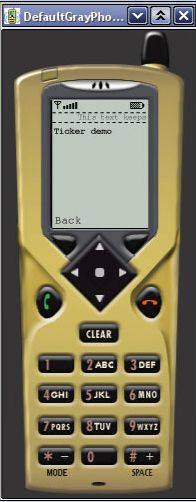
Ticker Тикер (Ticker) является объектом, предоставляющим прокручиваемый текст наверху дисплея. TickerDemo в листинге 5.8 создает дисплей, показанный на рисунке 5.9.  Рисунок 5.9. Тикер размещается на дисплее, но не на экране. Реализация определяет место для тикера независимо от какого-либо экрана, позволяя использовать его множеству различных экранов Ticker связан с дисплеем, но не с экраном. Вы размещаете Ticker на экране с помощью метода Screen.setTicker (Ticker t), как показано в коде листинга 5.8. Листинг 5.8. Исходный код демонстрационной программы Ticker
Этот класс демонстрирует использование класса Ticker пользовательского интерфейса MIDP.
Конструктор.
Однако вы можете связать один и тот же объект Ticker с несколькими экранами. Реализация отображает Ticker на некоторой постоянной части дисплея, в данном случае наверху дисплея. Взглянув на рисунок 5.1 еще раз, вы заметите, что Ticker не является Item. Он является производным непосредственно от Java.lang.Object, что подсказывает вам, почему Ticker может быть привязан к дисплею, а не к экрану. Его не нужно извлекать из Item, поскольку он на самом деле не является чем-то, что размещено в Form. Imageltem Несколько компонентов пользовательского интерфейса MIDP поддерживают отображение изображений. На рисунке 5.10 показано изображение, отображенное в форме. В листинге 5.9 показан исходный код для программы, которая отображает рисунок 5.10.  Рисунок 5.10. Несколько компонентов пользовательского интерфейса MIDP поддерживают отображение изображений. Здесь форма содержит компонент Image Item, который отображает изображение Листинг 5.9. Конструктор создает объект изображения и пересылает его компоненту пользовательского интерфейса для отображения. Обратите внимание, что указание пути для изображения относительно к директории ресурсов этого проекта при установке с помощью инструментария J2ME Wireless Toolkit
Этот класс демонстрирует использование класса Imageltem пользовательского интерфейса MIDP. @смотри javax.microedition.Icdui.Imageltem
Конструктор.
В листинге 5.9 демонстрируется использование класса Imageltem компонента пользовательского интерфейса MIDP. Imageltem является подклассом Item, так что он должен быть размещен в Form, как было продемонстрировано в листинге. Прежде чем вы сможете отобразить изображение, вы должны создать объект изображения. Класс javax.microedition.lcdui.Image определяет изображения. Чтобы создать экземпляр Image, укажите имя пути к файлу изображения. Файлы изображений должны храниться в формате Portable Network Graphics (PNG). J2ME поддерживает работу с изображениями только в этом формате. Обратите внимание, что в листинге 5.9 имя пути файла изображения связано с директорией res/ директории проекта UlComponents. Директория res/ содержит все файлы ресурсов, включая файлы изображений. Если вы разместите свои изображения где-либо еще, они не будут найдены и ваша программа сбросит lOException, когда попытается открыть файл. В листинге 5.9 конструктор создает Imageltem с помощью только что созданного объекта Image. Параметрами конструктора являются строка заголовка, которая отображается над изображением, объект изображения, указание размещения изображения и текстовая строка, которая будет показана в случае, если изображение не может быть отображено по какой-либо причине. Класс Imageltem является единственным классом, который предоставляет контроль расположения изображений, но некоторые из компонентов пользовательского интерфейса MIDP также используют изображения. В таблице 5.5 перечислен полный набор компонентов интерфейса пользователя MIDP, которые используют изображения. Таблица 5.5. Компоненты пользовательского интерфейса MIDP, которые используют изображения Компонент пользовательского интерфейса MIDP — Описание
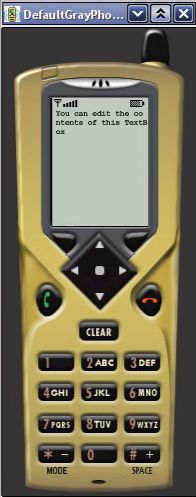
Классы ChoiceGroup и List могут отображать изображения как часть представления каждого из своих элементов. API для этих классов четкий и прямолинейный, так что я не буду показывать примеры для них. Та же идиома создания объекта изображения и передачи его компоненту применяется для всех компонентов пользовательского интерфейса MIDP, которые используют изображения. Другие экранные типы Вы видели все компоненты MIDP за исключением одного: TextBox. В отличие от TextField TextBox является многострочной редактируемой текстовой областью. Взгляните еще раз на наглядную иерархию наследования, показанную на рисунке 5.1, и вы увидите, что TextBox является видом Screen, а не Item. Поскольку TextBox является Displayable, вы должны создать объект MID-лета для демонстрации его использования, вы не можете разместить его в другом Screen или Form, как вы могли поступить с компонентами, происходящими от Item. На рисунке 5.11 показан экран TextBoxDemo.  Рисунок 5.11. Экран TextBoxDemo Ha рисунке 5.11 показан сам экземпляр TextBox, который является Screen. В листинге 5.10 показан частичный исходный код класса TextBoxDemo. Части, которые опущены, являются структурно очень сходными с кодом UIComponentDemo и имеют отношение к атрибутам МШ-лета. Листинг 5.10. Текстовые окна являются экранами и не нуждаются в форме, в которой можно существовать
Этот MID-лет демонстрирует использование отображаемого элемента TextBox пользовательского интерфейса MIDP. @смотри javax.microedition.Icdui.TextBox
Конструктор.
Возвращает единственный экземпляр этого класса. Вызов этого метода до создания объекта возвратит пустой указатель.
Вы можете видеть из конструктора, что TextBox сходен с TextField, за исключением того, что он является многострочной текстовой областью. Аргументами являются заголовок, первоначальный текст, максимальное количество знаков, которое он может поддерживать, и ограничения ввода. Ограничения являются абсолютно теми же, что и в классе TextField. На рисунке 5.11 изображен первоначальный текст, используемый для создания экземпляра TextBox. Как и в случаях с другими редактируемыми объектами, вы просто выбираете TextBox с помощью кнопки выбора Select эмулятора и затем редактируете содержимое. Вы можете переходить с помощью четырех клавиш стрелок, стирать знаки с помощью клавиши Clear (Очистить) и вводить их с помощью кнопочной панели, либо компьютерной клавиатуры при использовании эмулятора. Конечно, программа может также манипулировать содержимым с помощью API, который поддерживает вставку, удаление, установку максимального размера, установку ограничений и так далее. На рисунке 5.12 показан экран после выбора текстового окна для редактирования.  Рисунок 5.12. Конкретный интерфейс, предоставляемый для редактирования текстового окна, зависит от реализации Выводы по главе Эта глава знакомит вас с полным набором классов компонентов пользовательского интерфейса MIDP. Существует две общие категории компонентов интерфейса пользователя: те, что расположены под Displayable в иерархии, и те, что находятся под иерархией Item. Класс Screen происходит непосредственно из Displayable и определяет основные абстракции в MIDP. Приложения MIDP в своей основе базируются на экранах. Form, вид Screen, является только разновидностью экрана, которая может включать другие компоненты. Form может содержать объекты String, изображения, определяемые классом Image, и объекты, чьи типы являются подклассами класса Item. Стандартное приложение MIDP должно быть способно переходить с экрана на экран. Поэтому экраны должны уметь передавать ссылки в экземпляр объекта экрана, который дисплей должен отображать следующим. Стандартная идиома заключается в предоставлении статического метода, возвращающего такую ссылку в каждом классе, который определяет экран. В главе 3 представлена полная программная структура и метафоры программирования. В главе 4 описан высокоуровневый API MIDP. Эта глава дополняет все это знакомством с компонентами MIDP, которые реализуют высокоуровневый API. В следующей главе вы познакомитесь с низкоуровневым API MIDP. |
|
||
| Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх | ||||
|
|
||||
